Atualmente o VSCode é um dos editores de textos mais usados por programadores por conta da sua alta e fácil customização, abaixo segue uma lista de 10 extensões que poderão facilitar o seu dia a dia de trabalho e nos estudos dentro do VsCode essas extensões vão desde deixar o código mais limpo a iniciar rodas um servidor online para arquivos html.
Icons
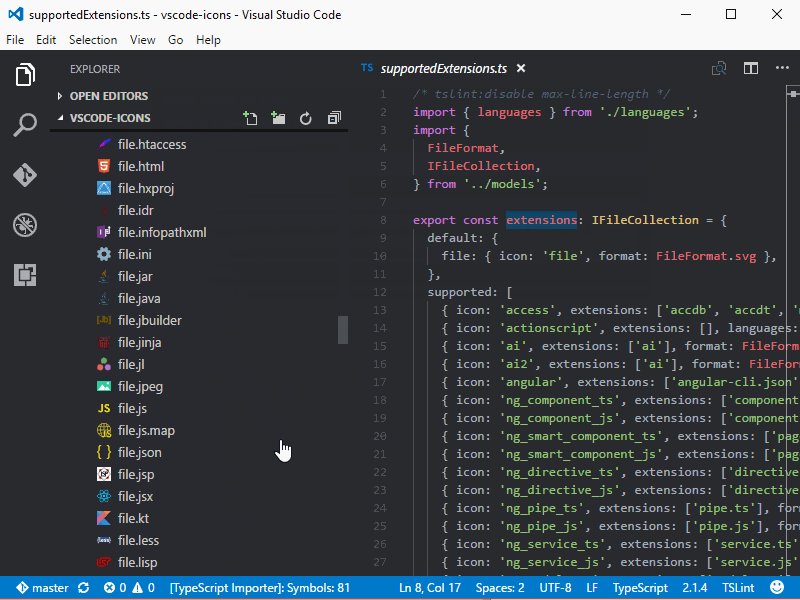
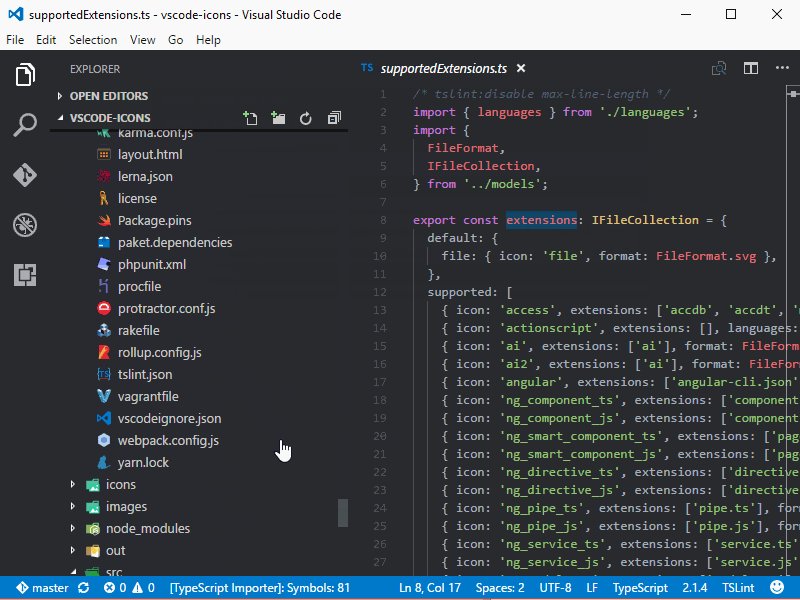
Atualmente no vscode existem várias extensões de arquivos que ajudam a gente a não precisar olhar somente a extensão do arquivo e deixam o ícone da extensão do arquivo e das pastas para uma melhor visualização, logo abaixo recomendarei algumas extensões que fazem esse papel:
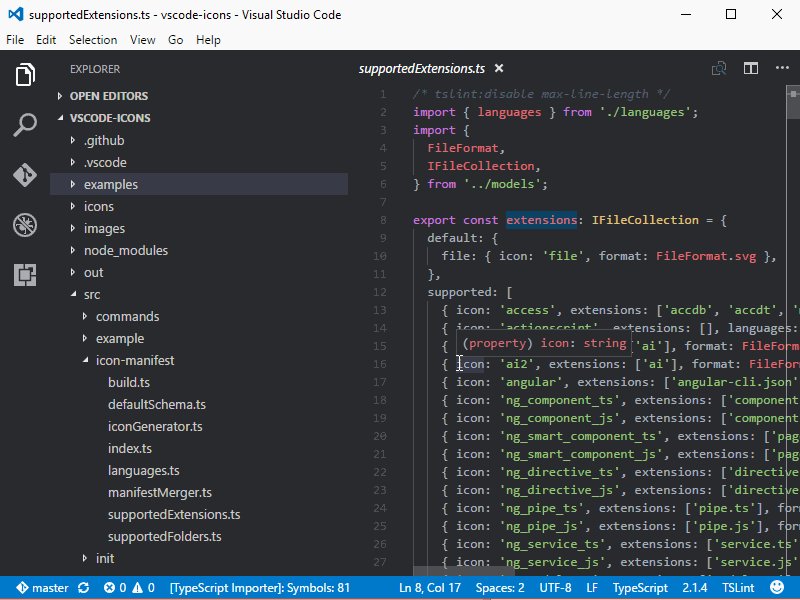
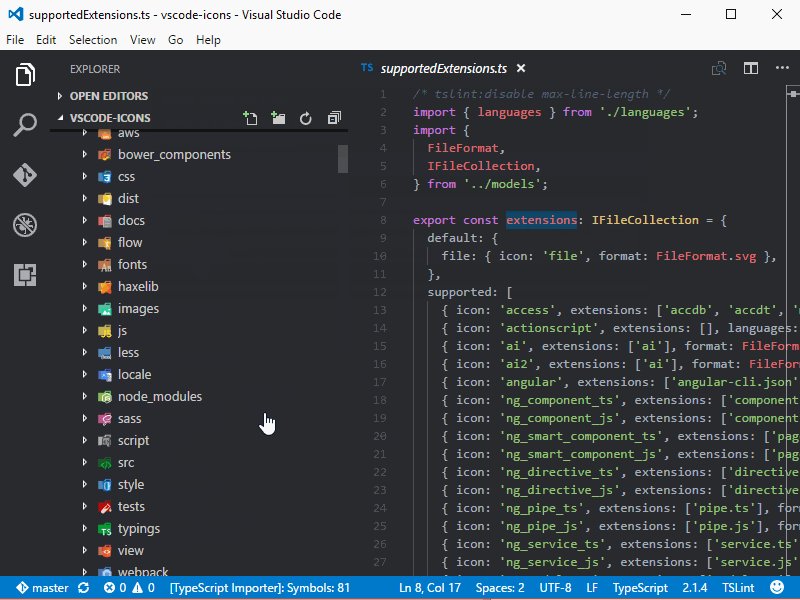
Material Icon Theme:

 Link para download: marketplace.visualstudio.com/items?itemName..
Link para download: marketplace.visualstudio.com/items?itemName..
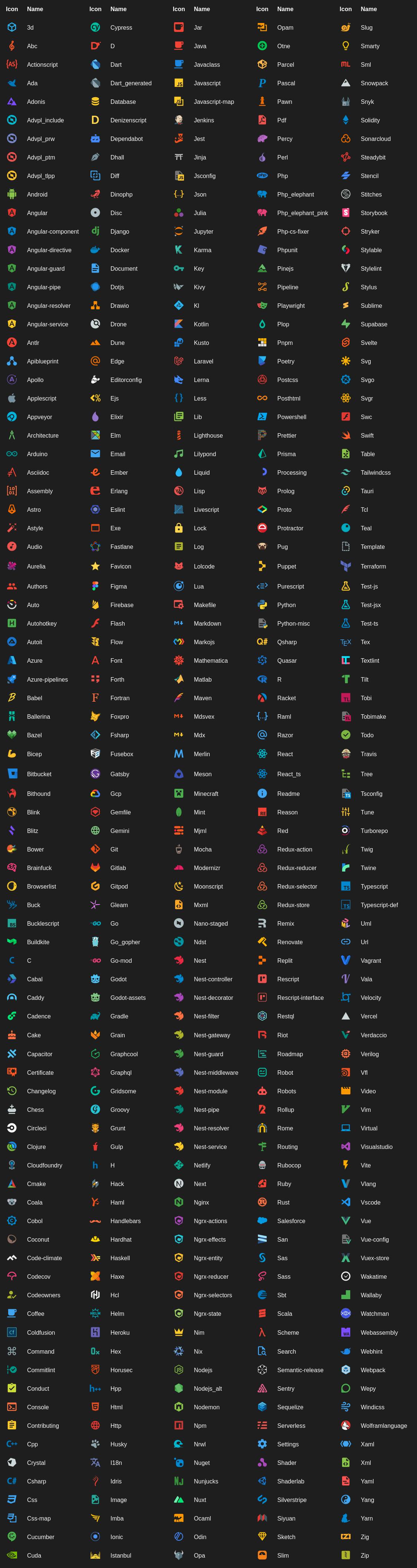
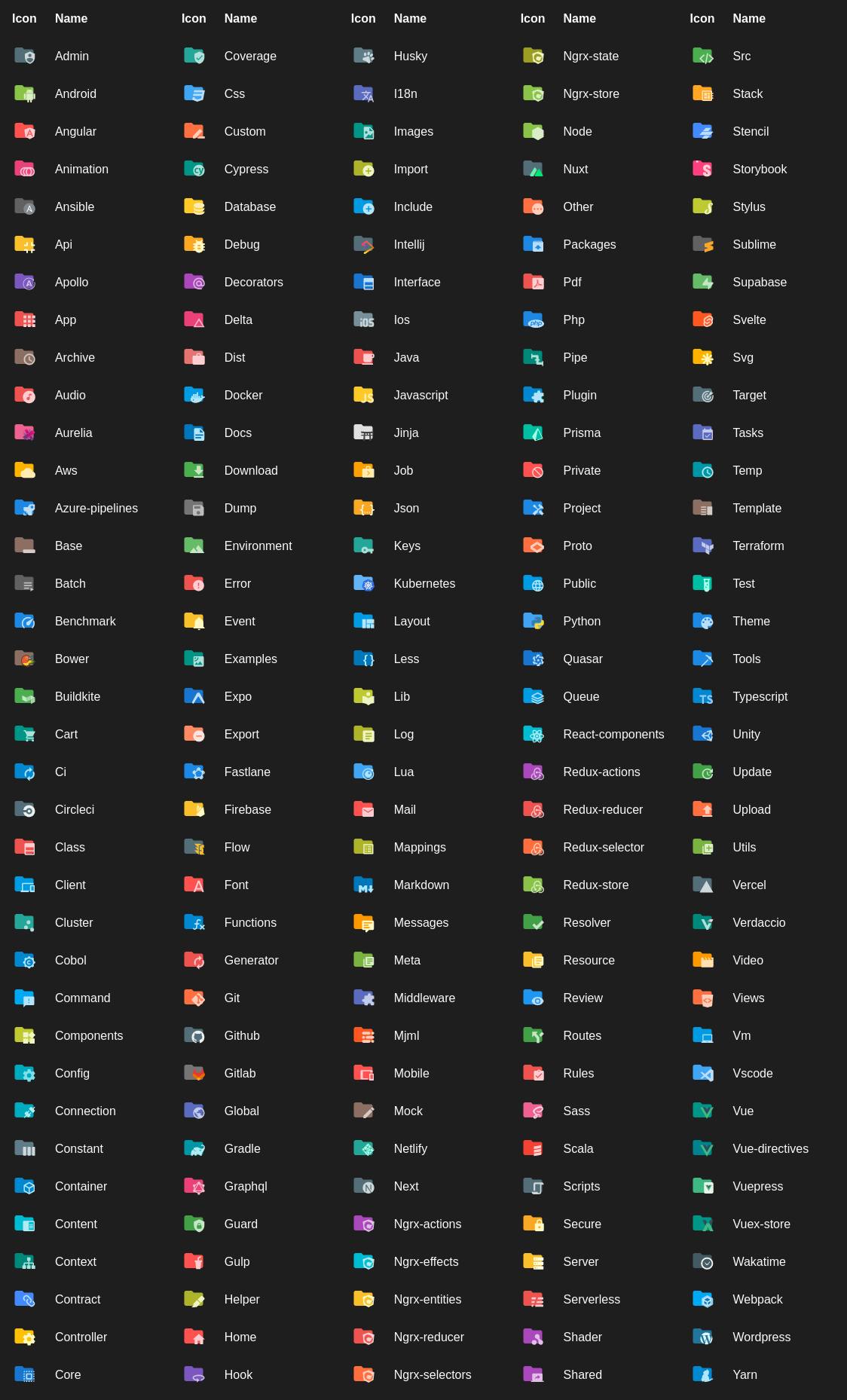
VsCode Icons
 Link para download: marketplace.visualstudio.com/items?itemName..
Link para download: marketplace.visualstudio.com/items?itemName..
Material Theme Icon
 Link para download: marketplace.visualstudio.com/items?itemName..
Link para download: marketplace.visualstudio.com/items?itemName..
Snipets
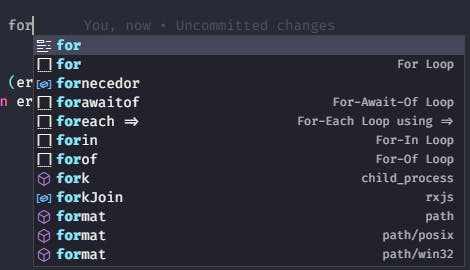
 Os snipets estão aí para além de facilitar nossa vida adicionando certas estruturas previamente prontas, como, por exemplo, um switch case ou um laço for, pequenas estruturas que escrevemos várias e várias vezes durante o dia com uma simples palavra, ele já digita toda a estrutura básica e fica faltando você somente adicionar os dados necessários.
Os snipets estão aí para além de facilitar nossa vida adicionando certas estruturas previamente prontas, como, por exemplo, um switch case ou um laço for, pequenas estruturas que escrevemos várias e várias vezes durante o dia com uma simples palavra, ele já digita toda a estrutura básica e fica faltando você somente adicionar os dados necessários.
GitLens
 O git lens está aí para melhorar a usualidade do git dentro do vscode, podendo mostrar quem editou ou escreveu tal linha de código, mostrar uma worktree simplificada, poder ver de uma forma melhor os últimos commits feitos em determinado arquivo, além de muito mais.
O git lens está aí para melhorar a usualidade do git dentro do vscode, podendo mostrar quem editou ou escreveu tal linha de código, mostrar uma worktree simplificada, poder ver de uma forma melhor os últimos commits feitos em determinado arquivo, além de muito mais.
Link para download: marketplace.visualstudio.com/items?itemName..
Live Share

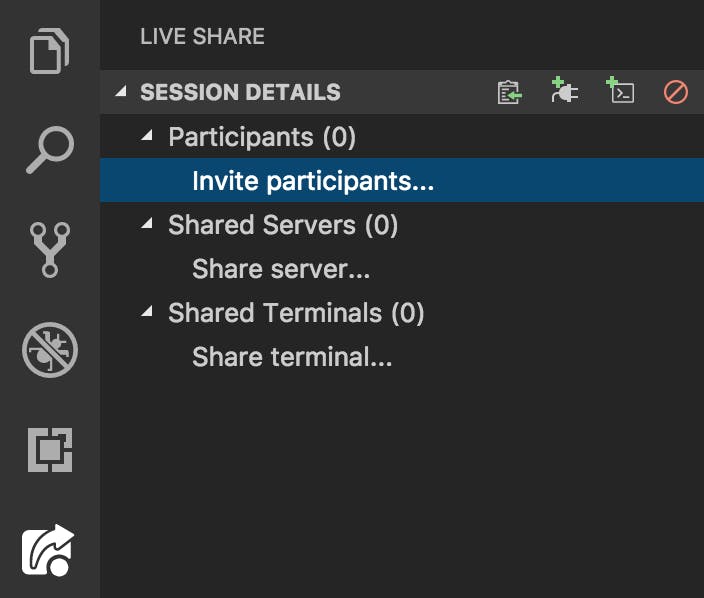
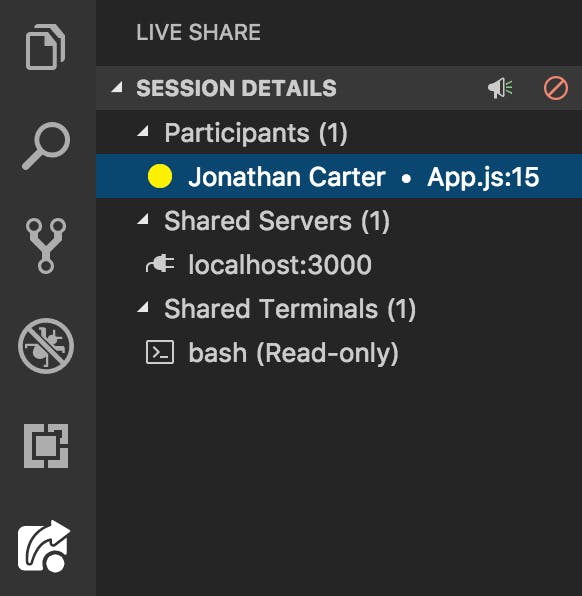
 Para você que trabalha em equipe e precisa desenvolver com outro desenvolvedor simultaneamente, para auxiliar ou fazer um pair code. O live share permite exatamente isso. Com ele basta uma conta da microsoft ou do github você consegue "entrar" dentro do código na máquina do seu parceiro, assim podendo editar com ele o mesmo arquivo em simultâneo.
Para você que trabalha em equipe e precisa desenvolver com outro desenvolvedor simultaneamente, para auxiliar ou fazer um pair code. O live share permite exatamente isso. Com ele basta uma conta da microsoft ou do github você consegue "entrar" dentro do código na máquina do seu parceiro, assim podendo editar com ele o mesmo arquivo em simultâneo.
Link para downlod: marketplace.visualstudio.com/items?itemName..
Bracket pair colorizer
 Para você que utiliza uma linguagem com muitas chaves, colchetes e parênteses, essa extensão colore os fechamentos, assim deixando mais fácil localizar o início e o fim. Com isso você consegue se localizar melhor no seu código, além de ficar visualmente mais estético.
Para você que utiliza uma linguagem com muitas chaves, colchetes e parênteses, essa extensão colore os fechamentos, assim deixando mais fácil localizar o início e o fim. Com isso você consegue se localizar melhor no seu código, além de ficar visualmente mais estético.
Link para download: marketplace.visualstudio.com/items?itemName..
Prettier e Beutify
São extensões que irá realizar a indentação do código para você, deixando mais limpo e bonito para que outras pessoas vejam. Além de que bem configurado você não terá problemas em ter que ficar arrumando o seu código a todo instante.
Prettier
 Link para download: marketplace.visualstudio.com/items?itemName..
Link para download: marketplace.visualstudio.com/items?itemName..
beautify
 Link para download: marketplace.visualstudio.com/items?itemName..
Link para download: marketplace.visualstudio.com/items?itemName..
Polacode
 Polacode é uma extensão para que você possa printar determinada parte do código, assim ficando melhor para enviar para alguém. Essa extensão permite você também redimensionar o tamanho das linhas no próprio print.
Polacode é uma extensão para que você possa printar determinada parte do código, assim ficando melhor para enviar para alguém. Essa extensão permite você também redimensionar o tamanho das linhas no próprio print.
Link para download: marketplace.visualstudio.com/items?itemName..
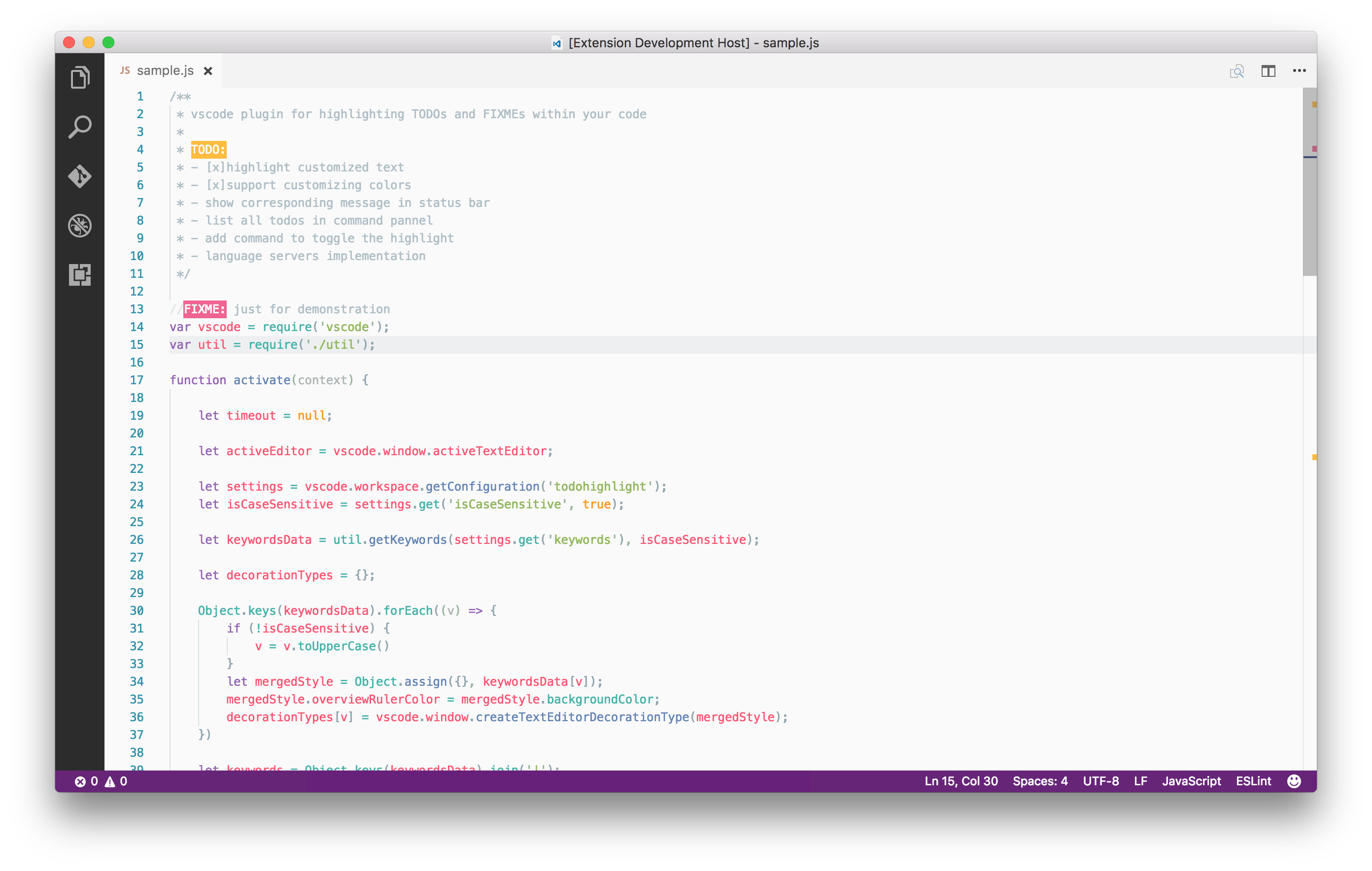
TODO Highlight
 Essa é uma extensão para que os TODO e FIXME no código fiquem mais fáceis de se verem, dando assim mais oportunidades para desenvolvedores resolverem problemas no código. Pois se algo está brilhando e chamando a atenção, o desenvolvedor não terá a desculpa que não enxergou o comentário.
Essa é uma extensão para que os TODO e FIXME no código fiquem mais fáceis de se verem, dando assim mais oportunidades para desenvolvedores resolverem problemas no código. Pois se algo está brilhando e chamando a atenção, o desenvolvedor não terá a desculpa que não enxergou o comentário.
Link para download: marketplace.visualstudio.com/items?itemName..
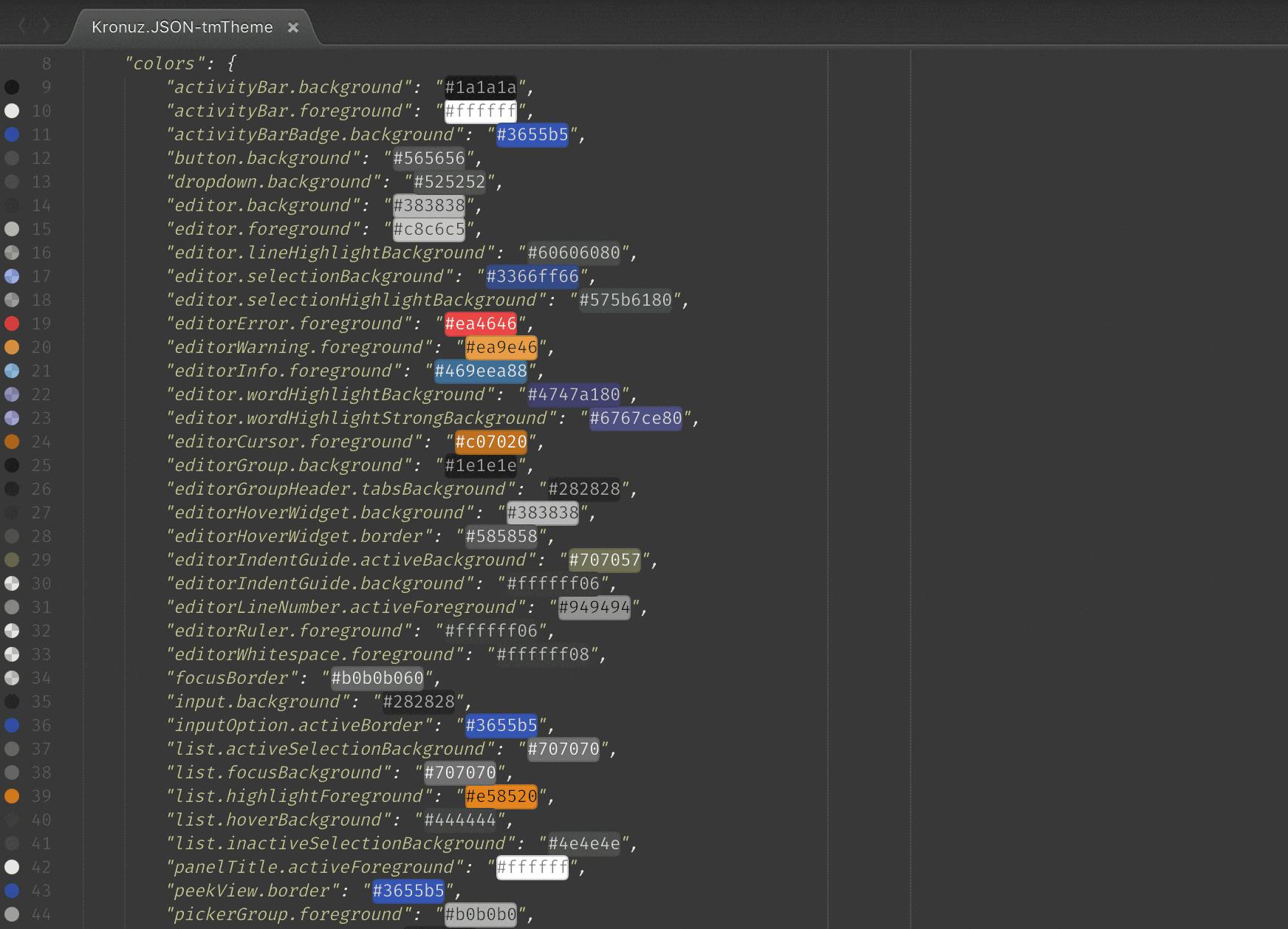
Color Hightlight
 Essa extensão coloca um contorno da cor do código hexadecimal de cor em volta dos códigos hexadecimais de cores. Isso da mais liberdade pro desenvolvedor testar novas combinações de cores, já que não será necessário olhar na tela para ver qual cor é a daquele código hexadecimal.
Essa extensão coloca um contorno da cor do código hexadecimal de cor em volta dos códigos hexadecimais de cores. Isso da mais liberdade pro desenvolvedor testar novas combinações de cores, já que não será necessário olhar na tela para ver qual cor é a daquele código hexadecimal.
Link para download: marketplace.visualstudio.com/items?itemName..
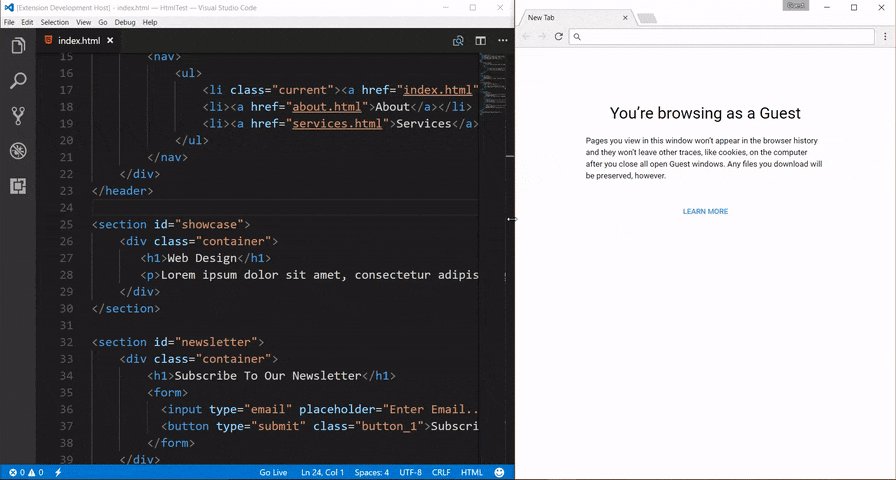
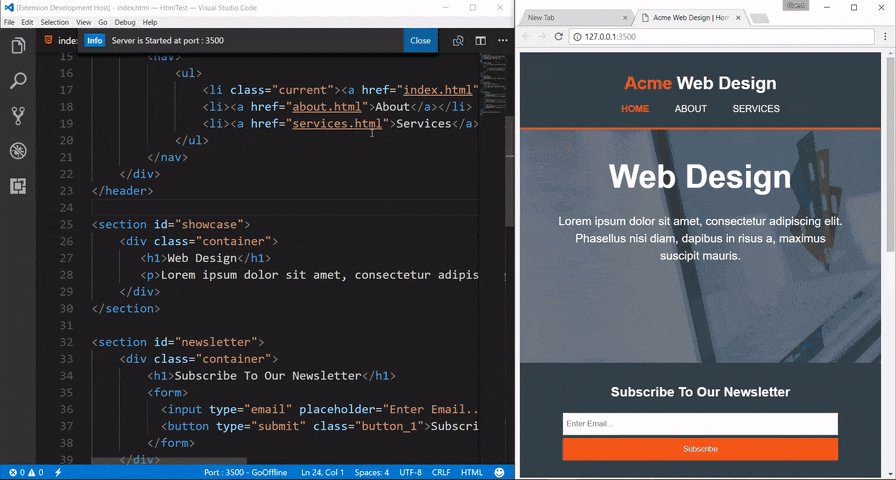
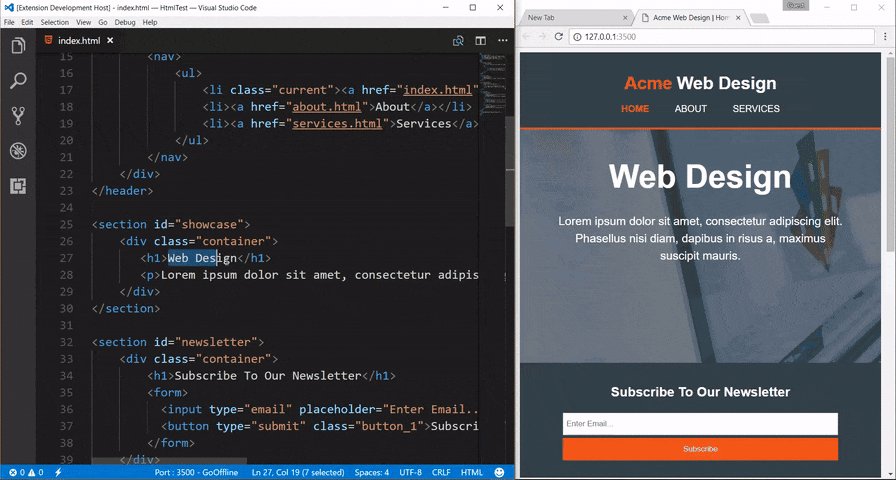
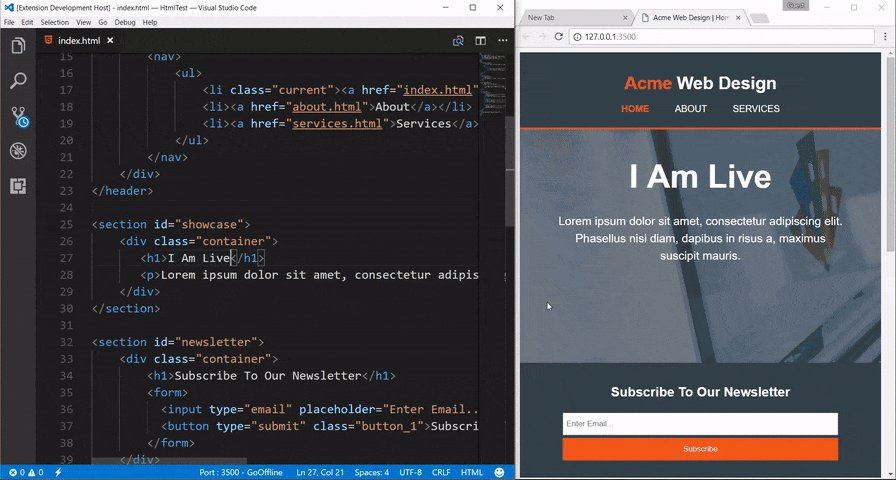
Live Server

Essa extensão permite você criar um micro servidor http para códigos html deixando assim mais fácil a edição desses arquivos. Já que com esse micro servidor qualquer mudança feita no arquivo será modificada em tempo real na página.
Link para download: marketplace.visualstudio.com/items?itemName..

