Podemos otimizar o desenvolvimento frontend simplificando algumas etapas do processo. Você já utiliza alguma biblioteca UI no seu frontend? No artigo de hoje vamos te mostrar algumas opções, e como elas podem te ajudar no desenvolvimento.
O que é uma biblioteca UI?
Boa parte do desenvolvimento de um projeto frontend é estilizar a sua página, e tenho certeza que você já gastou muito tempo com isso. Criar classes no CSS e estilizar componentes demanda tempo, trabalho e bastante atenção. Mas existem ferramentas, como as bibliotecas UI, que podem te auxiliar neste processo.
O princípio de uma biblioteca UI é compartilhar funções, classes e até componentes já estilizados e prontos para uso em seu projeto.
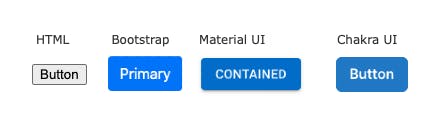
Podemos partir do exemplo que o seu projeto, sempre irá utilizar um botão. Nativamente, um botão simples do HTML não tem estilo algum, e você precisaria construir este estilo: adicionar uma cor de fundo, criar bordas, efeitos, entre diversas outras possibilidades. Ao utilizar uma biblioteca UI você elimina este processo, já criando um botão muito bem estilizado.

A ideia é que, utilizando classes CSS já prontas, ou até mesmo um componente, você já tenha o componente completamente estilizado, por exemplo:
<button class="btn btn-primary">Botão</button>
<Button variant="solid">Botão</Button>
Perceba que não é preciso escrever nenhuma classe btn ou btn-primary, nem ao mesmo construiu, um componente Button. Todos eles foram importados da biblioteca de UI e já estão prontos para uso na sua aplicação.
Por que usar?
O principal motivo é agilidade. Com o uso de uma biblioteca UI você poupa tempo de desenvolvimento com funções já prontas para o seu projeto. Não há mais necessidade de construir estilos e componentes do 0, tudo parte de adaptações do que já é entregue a você pelas bibliotecas de UI.
Os componentes e classes entregues chegam mesmo é para facilitar o trabalho do desenvolvedor. Sabe aquela guerra para centralizar uma div em uma página? Casos comuns assim já chegam resolvidos por funcionalidades já criadas na biblioteca de UI.
Outro ponto importante é também a acessibilidade e a experiência de usuário. Algo que você gastaria bastante tempo trabalhando e testando já vem pronto e preparados para essas situações. Pense que esses componentes foram criados por alguém que realmente estudou e se dedicou a trabalhar nestes pontos.
Quais bibliotecas posso usar em meu projeto?
A escolha de uma biblioteca UI para o seu projeto é sempre uma escolha pessoal. Veja a que mais te agrada, a que melhor se adapta a seu projeto, e a que melhor encaixa com a sua experiência. Mas trago aqui algumas das bibliotecas mais populares:
Bootstrap:

O Bootstrap é uma biblioteca UI feita com CSS e jQuery. Ela te entrega classes CSS e você precisa apenas aplicar essas classes no seu HTML.
O Bootstrap trás recursos bastantes interessantes, forcendo até mesmo elementos completos e prontos para uso como formulários, tabelas e até modais.
Você pode conferir mais funcionalidades do Bootstrap a partir dessa documentação.
Tailwind CSS

Assim como o Bootstrap, o Tailwind também é uma biblioteca UI feita com CSS, te entregando classes para serem aplicadas no seu HTML.
Diferente do Bootstrap, o Tailwind trabalha apenas com classes utilitárias, facilitando a sintaxe e a escrita de elementos CSS no seu código. É bastante interessante e tem se tornado bem popular.
Você pode conferir a documentação do Tailwind por este link.
Material UI

O Material UI é um design system bastante completo, e uma biblioteca de UI criada pelo próprio Google e bastante utilizada em seus aplicativos e presente em vários frameworks.
O Material UI já é um pouco mais robusto, compartilhando componentes completos dos mais variados tipos.
Confira documentação do Material UI para React, Angular e Flutter.
Chakra UI

Este é mesmo o meu preferido para React. O Chakra UI, assim como o Material UI é uma biblioteca bastante completa com diversos tipos de componentes. O Chakra UI utiliza também como base as funcionalidades do Tailwind como utilitários nos componentes, trazendo ainda mais agilidade para o desenvolvimento.
Você pode acessar a documentação do Chakra UI por este link.
Claro que ainda existem milhares de outras bibliotecas, e novas ainda sempre irão surgir.
Uma ótima dica também pode ser construir a sua própria biblioteca de UI, que será assunto para um próximo texto!
Acompanhe nosso canal no Discord, e se inscreva em nossa newsletter para ficar por dentro dos conteúdos da Devnology.
